Google’s search algorithms are continually being improved. Occasionally, when a substantial update to the algorithm is imminent, Google will notify the industry so that companies can prepare for the upcoming changes and reduce any negative impact this may cause on your website’s rankings. On March 12th 2024, the First Input Delay (FID) core web vital was replaced by a new core web vital named Interaction to Next Paint (INP).
In this blog, we explain why this new core web vital is important to your website and your future keyword rankings. First, let’s look at what core web vitals are.
What are Google Core Web Vitals?
Core web vitals are a set of metrics that measure user experience, interactivity, stability and loading performance of your website. Your core web vitals are scored on an individual page-by-page basis. So, if you notice that some of your web pages are taking longer than others to load, or have low engagement metrics in Google Analytics 4 (GA4), then this could be because your site isn’t scoring green on Google’s Core Web Vitals.
What are the most recent Core Web Vital changes?
As of the 12th March 2024, First Input Delay (FID), which refers to the amount of time required for the user to engage with your page, will be replaced by the new core vital element; Interaction to Next Paint. The replacement of this core web vital is part of Google’s mission to proactively encourage companies to produce and maintain highly-engaging websites. This new metric alongside the engagement rate score we now benchmark against in GA4, shows how important user experience is as part of an SEO strategy.
What is the Interaction to Next Paint metric?
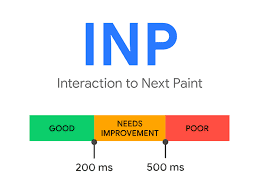
Essentially, the new Interaction to Next Paint metric is a user interface metric. It analyses the amount of time it takes for the website to respond to a user’s engagement. An example of something INP would measure would be the amount of time it would take for a drop-down box to fully load and update visually on the screen after a user has clicked.
To provide a good user experience, websites should aim to have an Interaction to Next Paint of 200 milliseconds or less. When a user has to click multiple times on an element before it loads, this is a sign of poor Interaction to Next Paint.
What are the Core Web Elements for 2024?
- Largest Contentful Paint (LCP) – this refers to the time it takes for a page to load from the point at which the user clicks on a page link, to the point at which it appears on the user’s screen.
- Cumulative Layout Shift (CLS) – this is the visual stability of the page and the fact that all elements load concurrently rather than one or two items loading at a slower rate. Any elements that take an excessive amount of time to load can induce visitors to accidentally click on something, resulting in a negative user experience. This is especially critical for mobile devices.
- Interaction to Next Paint (INP) – this metric assesses a page’s overall responsiveness to user interactions by checking the latency of any interactions that a user would take on your website.
Why are Web Core Vitals Important?
Ultimately scoring green on your core web vitals can be a major SEO ranking factor as well as being pivotal in overall user experience. Historically, we have seen clients keyword placement drop off Page 1 of Google purely because they have started to score Amber or Red on some of the core web vital elements.
While providing a positive page experience does not trump providing great, relevant content, Google is now ranking websites with great page experience in its search results more than ever. The core web vitals will be significantly more important for a good search ranking for websites that have pages with similar content to other websites. The outranking factor here would be the on-page experience.
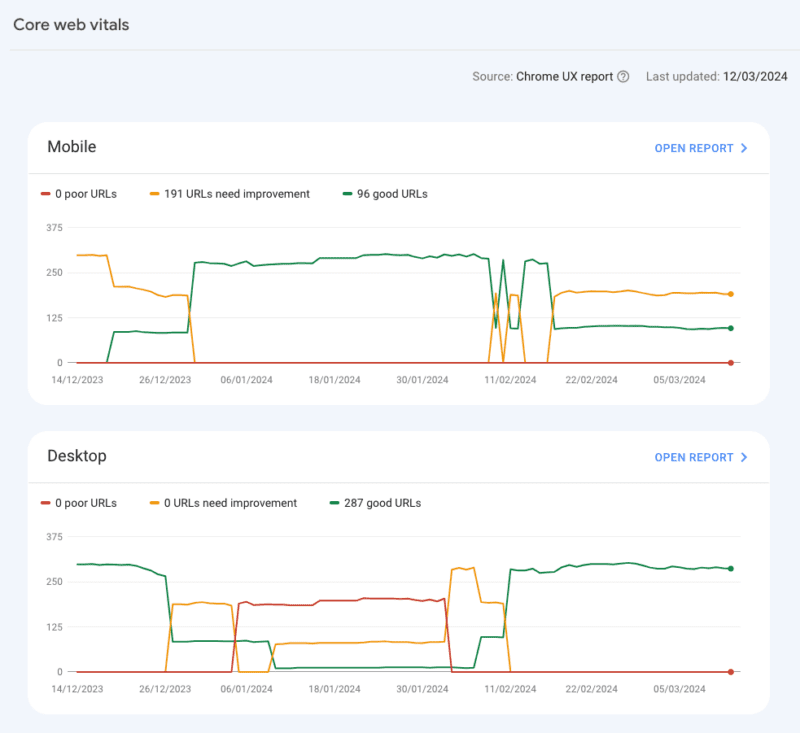
Ultimately, the real-world user experience on any website is now a ranking consideration for Google’s algorithm. Core web vitals are a collection of measurements that Google utilises to determine the real-world user experience. To ensure that your website is prepared for the upgrade, you can check your Core Vital Web Vitals Report in Google Search Console (GSC) as shown below to assess its performance and make any necessary adjustments before the scheduled date.
How to optimise your Core Web Vitals
Numerous variables can lead to a slow page speed, for example large image files, Javascripts, and CSS files, along with the requests made for each variable. This increases the burden on browsers and keep consumers waiting for an extended period.
Our recommendations below outline a few catch-all Google-recommended strategies to help ensure a positive user experience on your site, increasing your website’s ability to rank for keywords. To understand specifically how your website’s Google Core Web Vitals could be improved, you can contact our team who can provide you with an audit and recommendations.
Optimise your images for page speed
Large image files account for the majority of the payload in browsers. Optimising pictures can help a site load faster and provide a better user experience.
If all of your images are served from the same server, this can place a significant amount of strain on your server. The most effective method of resolving this issue is to utilise a content delivery network (CDN) server. AWS and Cloudflare are now the best choices for a CDN provider for images.
Additionally, you must guarantee that the CDN you use translates the photos to WebP format, Google’s Recommended Image Format for Web images.
Using a LazyLoad strategy improves your core web vitals score by including just the onscreen picture resources in the initial payload. Off-screen images will load as viewers approach the specific image viewpoint on the website. Only the dimensions of off-screen images are loaded throughout the loading process to avoid a page break.
How can I improve my Longest Contentful Paint (LCP) score?
The amount of time it takes for a page’s primary content to load is used to calculate your LCP score. It’s the time it takes from clicking on a link, to seeing the content on-screen. The render time of the largest image, video, or text in the viewport has a significant effect on your LCP score.
Following the standard best practices will help you achieve a strong LCP score:
- Ensure that server response times are fast and that servers are located close to users
- To serve static content from edge servers, use a CDN
- Cache material that does not alter often
- CSS should be optimised by minifying it, inlining vital CSS, and deferring the rest
- Where appropriate, keep JavaScript client-side rendering to a minimum
- Optimise delivery by minifying, inlining essential JS, and deferring the rest where JavaScript is needed
- Compress your images where possible
How can I improve my Cumulative Layout Shift (CLS) score?
Cumulative Layout Shift (CLS) assesses a page’s visual stability which is the sum of sudden layout change of graphic page material in layman’s terms.
You can minimise your CLS by doing the following:
- Any media will benefit from fixed-size attribute measurements (video, images, GIFs, infographics, etc.)
- Make sure your ads have a designated room
- Consider adding new UI elements below the fold
- Aim for a CLS measurement of less than 0.1
How can I improve my Interaction to Next Paint (INP) score?
Your INP score is all about how long it takes for your website to perform an action after a user clicks an element on a page. Here are some ways you can improve this new metric score:
- Minimise JavaScript execution by optimising JavaScript code to reduce execution time
- Utilise code splitting and lazy loading to load only necessary JavaScript for the current interaction
- Optimise rendering by prioritising the rendering of critical elements needed for user interactions
- Implement server-side rendering or static site generation to deliver content faster
- Prioritise visible content and ensure it renders quickly, especially above-the-fold content that users are likely to engage with.
- Implementing lazy loading for non-critical content will also help
What other factors outside of Core Web Vitals affect page experience?
There are many other factors you should be keeping in mind when it comes to providing an excellent page experience including:
- Mobile-friendliness – this refers to the process of ensuring that websites “shrink” to fit on a mobile phone screen
- Safe-browsing – this means ensuring your website is free of viruses or malware
- HTTPS – this is in relation to the security of your web pages and the use of SSL/TLS to encrypt the website’s HTTP traffic. It’s critical to have these security measures in place for your website as it instils trust with your audience
- No intrusive interstitials – this is in relation to intrusive pop-up adverts on mobile devices that obscure the majority, if not all, of the website’s content, making it impossible for the user to read it, resulting in a negative experience
Get in touch for expert advice
If you would like to learn more about Google’s Core Web Vitals and the recent changes that will affect your website, get in touch with us today. We can also conduct an audit of your website and provide you with a full list of recommendations on how to improve your core web vitals. Speak to us today to learn more.