Following on from my last blog post covering ‘how to post’, welcome to part 2 of your WordPress training guide. In this guide, we will cover ‘Pages’ and ‘Custom Sections’ within a WordPress website.
Pages
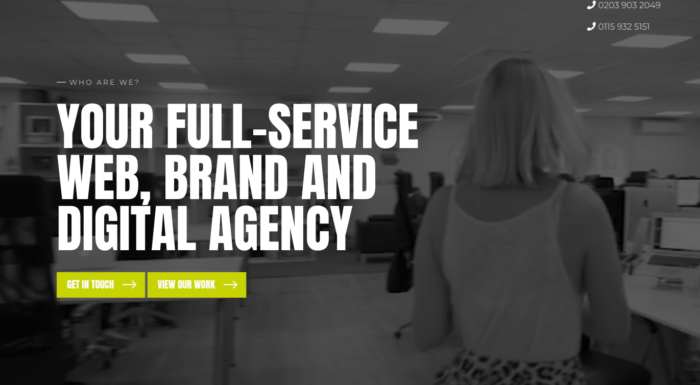
The pages on your website will be made up of multiple ‘templates’ formed from the designs that we’ve created.
The development team create pages using ‘Custom Fields’ which mirror the structure of the designs, and then they code the front-end HTML and CSS on top of the backend workings in order to integrate the site you can see within the CMS.
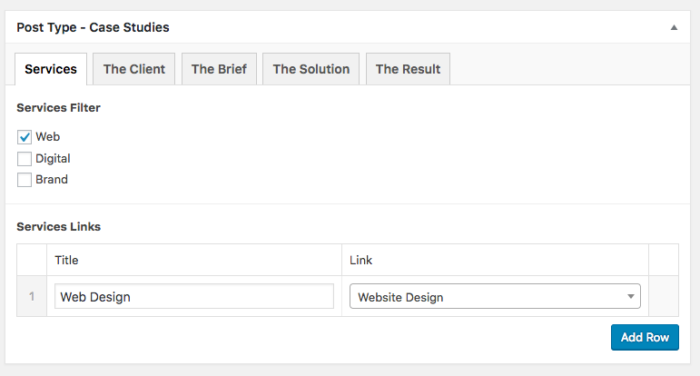
Pages are typically laid out in the backend in a tabbed fashion – something like this:
It’s split logically into the different sections of the page, with the ability to edit all the key components you can see on the front-end like so:
We try and keep the page elements as simple as possible to edit and allow as much flexibility as possible as well. This allows our clients the opportunity to control as much of their website as possible, without them having to worry about breaking anything, as the text formats automatically to match the style we’ve created.
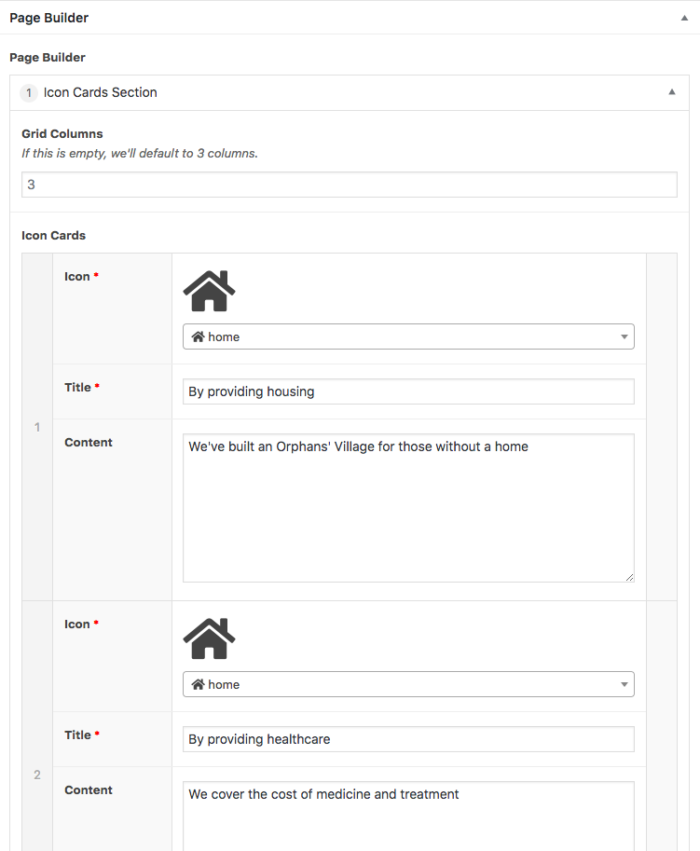
On some occasions, websites require a bit more flexibility and movement, this is why we can also build elements such as a ‘page builder’ this will allow the flexibility to build up the website, new pages and other elements using various components of the website.
This works by allowing the admin to select an element to add, and then similar to the standard way of working, it will give the options for that section for the admin to populate:
This is becoming an increasingly popular method of development and allows admins to have much more flexibility across the site, so you can have pages which are as long or as short as they need to be, and the styling is kept consistent.
Custom Sections
Custom sections will depend on your website, and its functionality, it can include as many or as little sections as you need to!
Custom sections can include things like careers, team members, case studies, infographics, testimonials, resources and more!
When we create these pages, we try and make them as consistent and similar to edit and use as main pages throughout the website, to make it as easy as possible for you to edit and update the website.
Custom posts generally feed into various areas of the main website, and instead of updating elements on individual pages – it’s often easier to uploaded them into a specific area, select or give the post relevant categories and tags, and then we can code the site to do the rest!
Each website we build is unique in its layout and behind the scenes workings, but as part of your training, we will walk you through the core elements of how to use your website, and also produce a training video that shows you where all the necessary elements are.
In the next blog, you’ll discover more about all the other little bits of WordPress! Stay tuned!
If you’d like to find out more about building a WordPress website and optimising it through regular SEO activity, get in touch with us today. Our experienced team have the skills to get your new site up and running in no time.